Shopify is a great e-commerce platform for many reasons, its simplicity, excellent consumer experience, and themes. However, when it comes to adding a specific feature or detailed customization you are often required to add an external app from the Shopify App Store. I was recently asked to add nutritional information to products for a client’s Shopify store and wanted to see if it was possible without adding yet another app! This is where Shopify product metafields can be used.
As can be seen in the Shopify Doc’s it recommends heading to the App Store to find an app suitable for accessing these fields. But we want to access this data this without and app!
Custom Shopify Product Metafields
First of all, we are going to make use of the Shopify Bulk Editor. This editor is used as a spreadsheet to quickly update product information. However, when accessing the Bulk Editor through the Shopify dashboard, as described via the Doc’s, you only have access to certain meta fields. Plus there is no option to add custom fields.
Instead of just accessing the product meta fields from the dashboard we are going to use a direct URL. This accesses all of the products and allows us to create new metadata. See URL below.
https://my-shop.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.nutrition_kj,metafields.global.nutrition_fatsBreaking down the Bulk Editor Metafield URL
The URL above is great, but we need to understand what is going on to use it effectively.
https://my-shop.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.nutrition_kj,metafields.global.nutrition_fats
my-shop #Replace this with your shopify shop name
.myshopify.com/admin #Accessing your Shopify Admin Dashboard - you must be logged in
/bulk? #Access the bulk editor and pull variables
resource_name=Product #Variable to pull, in this case Products
&edit #Allows editing of the variable, which in our case is the Product
=metafields #What we are going to Edit, Product metafields
.global #Selects all of the products to be edited
.nutrition_kj #Metafield to be created/ Edited
, #Comma used to add multiple metafields to bulk editorIf you are logged into your Shopify admin dashboard why not give it a test.
https://myshop.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.nutrition_kjReplace “my-shop” with your Shopify shop name and change “nutrition_kj” to a meta field you might be interested in adding such as “wash_temp” if your product requires washing at a certain temperature.

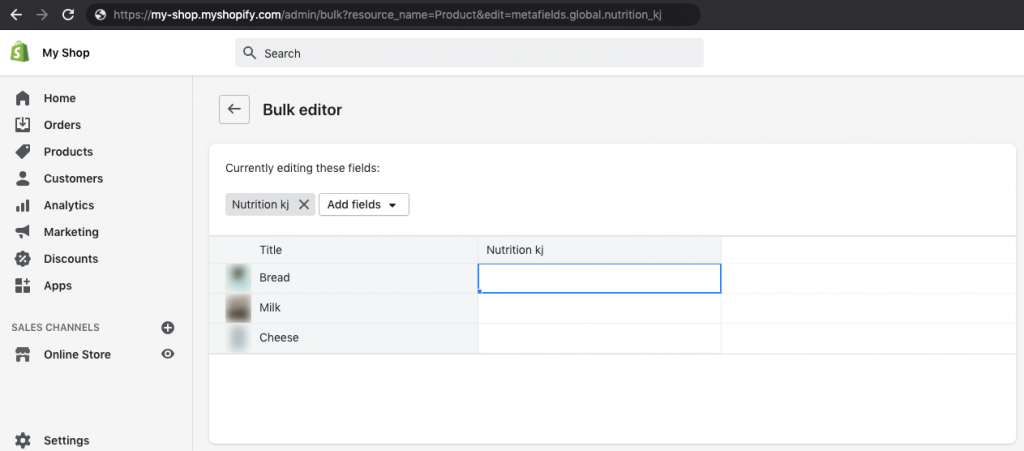
Once you enter the URL you should see the bulk editor as above with all of your products shown. This creates the option to save information about each product. Go ahead and enter in your custom product metafield data.

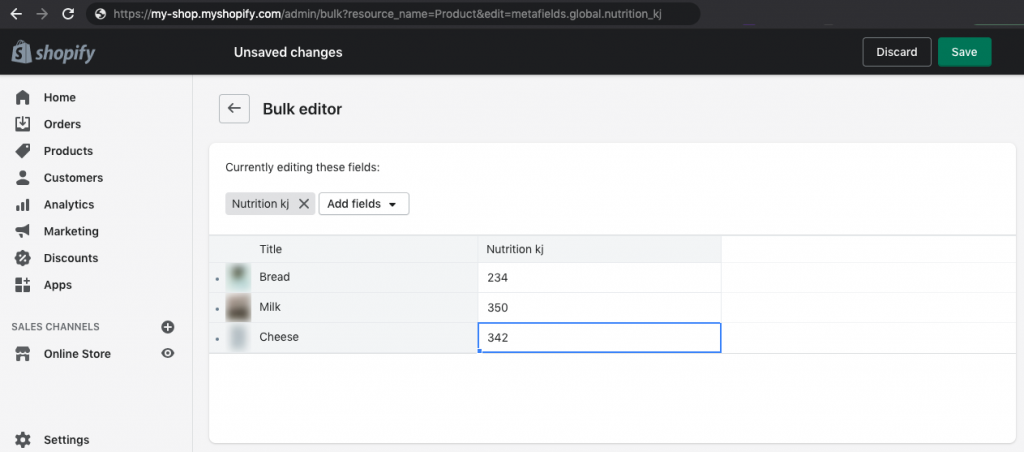
As you can see the Bulk editor pops up with a save option. Make sure you save your custom product metafield data each time you add it to a product.
Add More Custom Metafield Data
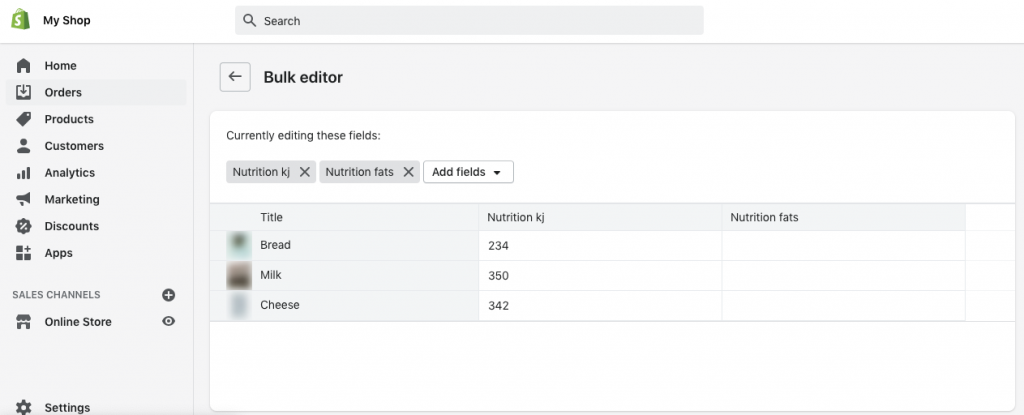
Now you can add more product data by changing the metafield name, or adding another metafield option. For example Nutrition fats using the original URL.
https://my-shop.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.nutrition_kj,metafields.global.nutrition_fats
Show the Metafield Data On The Product Page
Once you have added all of the custom Shopifu product metafield data that your products require it’s time to add them to the site.
If you work with a web developer we suggest asking for their help at this point.
Click Online Store in the Admin navigation and then themes. On the current theme select the Actions drop-down and click Edit Code.
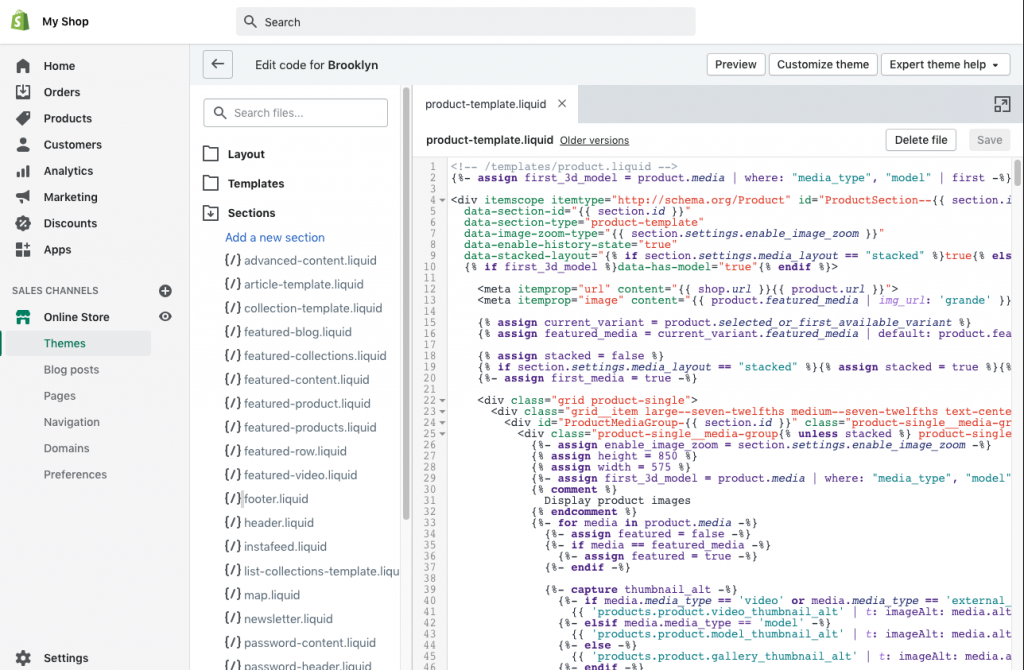
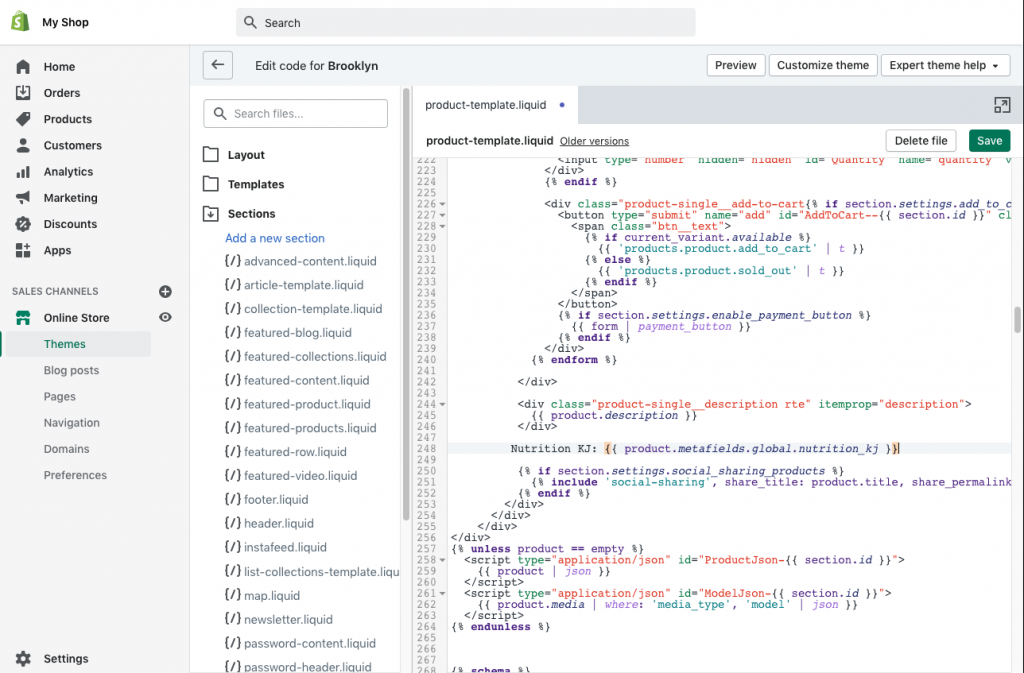
Once you are in the theme code editor you have to find the product view template. I am working with the Brookyln theme for my client so this is found under Sections and click on product-tempalate.liquid. See screenshot below.

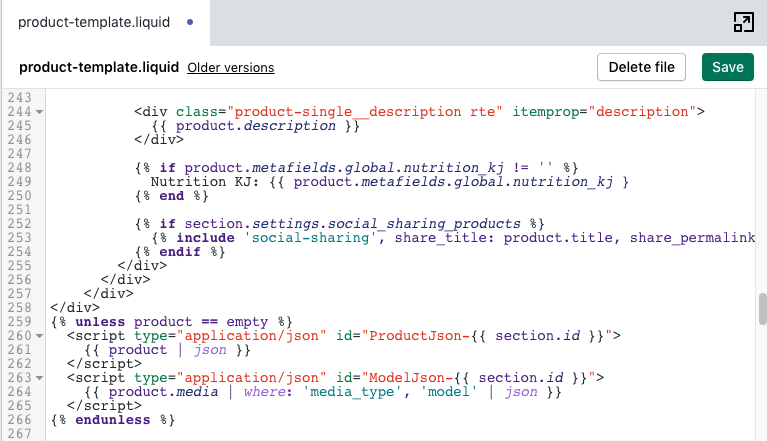
We are now going to insert this code just below the Product description to check that it is working. If you are also using the Brooklyn code head down to around line 245 and find {{ product.description }}.
Enter your metafield data using the code shown below, replacing nutrition_kj with your metafield name.
Nutrition KJ: {{ product.metafields.global.nutrition_kj }}
Save the file and head to your product page. You should now see your metadata appear on each product page.
But this will cause errors if we leave the code like this. Make sure you wrap your code in an if statement to check that the data has been added before showing the custom Shopify product metafields data.
{% if product.metafields.global.nutrition_kj != '' %}
Nutrition KJ: {{ product.metafields.global.nutrition_kj }}
{% end %}
Now you have your custom product metafields added to your store you can continue to add them and place them where they are required for your customers using more html and CSS.
A Few More Points
You can also add and update metafields for Page, Collection, Blog and Article as well as Product. Change the resource_name= value and you can add metafield data where you require it.
I hope that this guide helps with your custom Shopify product metafields, please leave a comment if you would like to know more!
Please note that this method is not officially supported by Shopify and my change at any time.
Huge thanks to Jody Edgar after coming across this great article on Metafields in Shopify.